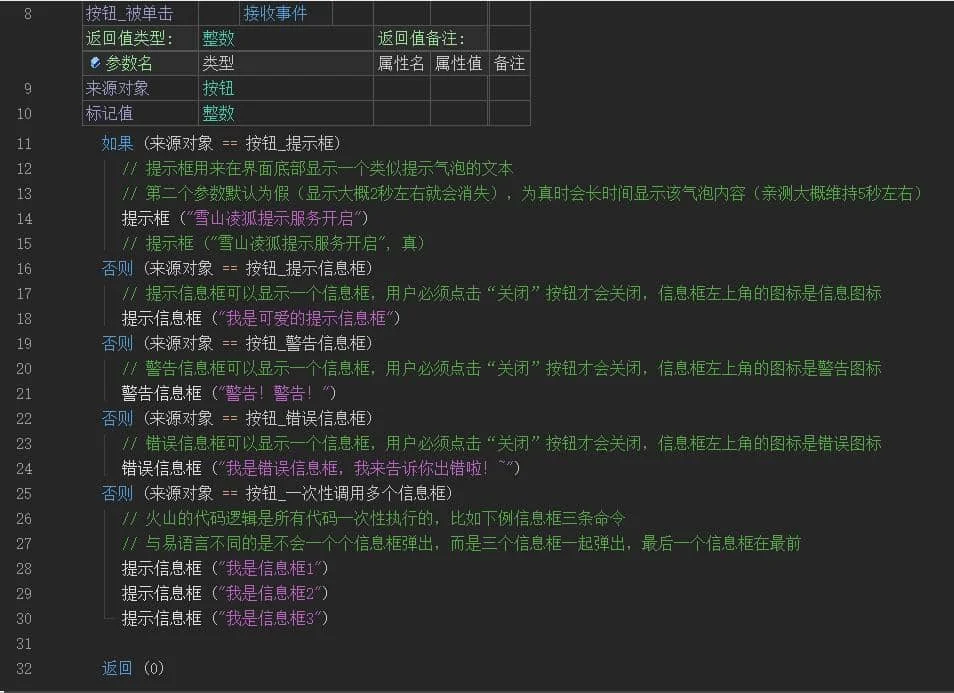
Loading... 今天我们来研究一下火山安卓中的提示框、信息框,仍以火山正式版 飞扬 15 为例。 我创建了如图所示的一个界面:  这些都是一些按钮,上面的文字已经展示了我们要做的事情,下面是核心的代码块以及注释:  在 `按钮_被单击` 事件中,通过判断来源对象我们就很容易判断对应的点击是从哪个按钮过来的,然后我们就可以实现对应的代码。 我们可以发现,提示框是用来提示的,是一个不需要关闭会自己关闭的文本框。其他几个信息框都是需要手动点击关闭的,其中提示、警告、错误的不同,提示出来图标会不同。 **另外,我们也注意到火山安卓的一些特殊点,就是分支的所有代码是一次性执行的,三条信息框命令写在一起的话,是一起执行的(下面我们有演示图),其中最后一个信息框在最前面。这一点与易语言是有较大区别的,我们知道易语言如果同一分支代码遇到信息框命令的话,会弹出信息框并卡在那里,待用户点击确定后才能关闭信息框并执行后面的代码,所以大家在使用的时候需要特别注意这一点。** 下面是演示图: 首先是提示框点击演示,会在窗口底下展示一个椭圆形的气泡,过几秒钟自己消失:  然后是提示信息框:  然后是警告信息框:  然后是错误信息框:  最后让我们再来看看一次性调用多个信息框的动态演示:  你学会了吗?记得活学活用哦~ 最后附上咱们的源码下载地址: <div class="hideContent">该部分仅登录用户可见</div> 最后修改:2021 年 08 月 17 日 © 允许规范转载 赞 赠人玫瑰,手留余香