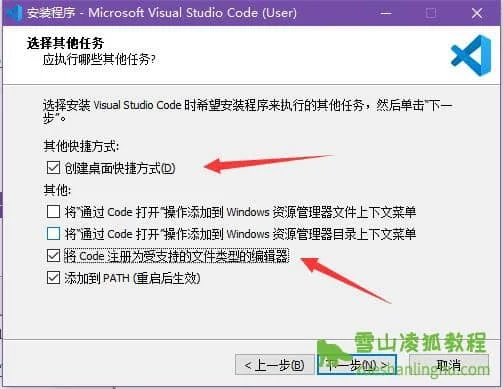
Loading... 越来越多的人开始使用 vscode 来做编程项目了,微软出的这款免费开源的编辑器也越来越吸引广大的开发者。最近我也蛮喜欢这款编辑器的,都把 sublime 扔到一边,开始用它来做一些项目了。 关于它我就不做过多的介绍了,相信来看这篇文章的你,一定是对它有所了解的。 咱们闲话不多说,就直接来讲一下它的安装和汉化吧。 首先我们可以到它的官网将它下载到本地:[https://code.visualstudio.com/](https://code.visualstudio.com/) --- 接下来,双击安装包,即可进入安装的页面。 选择接受协议,并点击下一步。  在这一步需要选择安装到的文件夹,这里尽量不要安装在 C 盘默认位置,并且安装路径不要有中文字符,请自己设置一下,比如 `D:\ProgramFiles\Microsoft VS Code`。完成后,点击下一步。  创建开始菜单文件夹,按默认的就好,下一步。  这里,我一般会补充勾选上这两个,你可以根据自己的需要勾选。如果你希望将 vscode 添加到文件或文件夹的邮件菜单,可以快速用 vscode 打开,可以把中间的两个也勾选上。完成后,下一步。  这一步对前面的选项再次进行确认,无误的话,点击安装即可安装,安装完毕后,直接打开即可:  --- 初次打开默认是英文的界面,请按如图所示进入下载扩展的界面,搜索 “chinese”,默认一般点击第一个结果,微软官方出的汉化包,然后在右侧的窗口中点击 “Install” 安装按钮即可安装。安装完毕后,在界面右下角会有一个通知,点击 “Restart Now” 按钮重新启动 vscode,即可发现已经变成汉化版啦!  同理如果你需要安装其他扩展,比如支持 python 的高级功能,在扩展安装的界面,搜索 “python”,即可下载,非常的方便。 你学会了吗? 关于其他高级功能,欢迎你继续探索哟~ 最后修改:2021 年 08 月 20 日 © 允许规范转载 赞 赠人玫瑰,手留余香