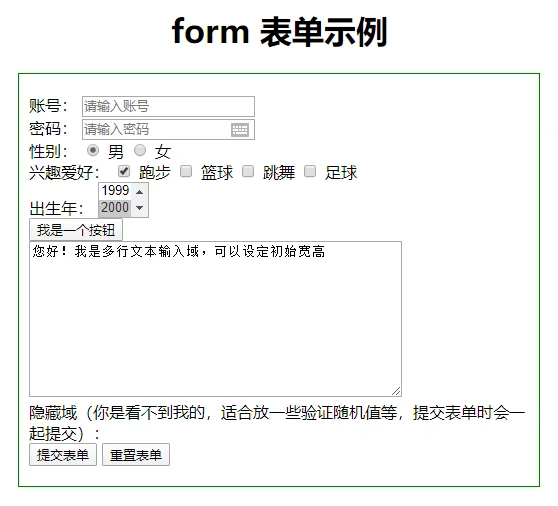
Loading... 这里有我精心整理的一份表单示例,请按需收藏,随时回来看一看: ```html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>form 表单示例</title> <style> .mytitle {text-align: center;} .myform {border: 1px solid #008000; padding: 20px 10px; width: 500px; margin: 20px auto;} </style> </head> <body> <h1 class="mytitle">form 表单示例</h1> <!-- 表单可以指定提交后的 method,表单提交如果有密码的话尽量用 post 方式,安全些 --> <form action="" method="post" class="myform"> <!-- 文本编辑框 --> <!-- label 的 for 属性可以跟另一个 input 标签的 id 绑定,捆绑成组,点标签文字会一起聚焦 --> <label for="user">账号:</label> <!-- maxlength 可以设置允许输入的最大值 --> <!-- name 属性为提交表单时候的参数名 --> <input type="text" id="user" name="user" maxlength="7" placeholder="请输入账号"> <br> <!-- 密码输入框,type 需要为 password --> <label for="user">密码:</label> <input type="password" id="password" name="password" placeholder="请输入密码"> <br> <!-- 单选框 --> <!-- 通过相同的 name 属性可以打包成组 --> 性别: <!-- checked 属性可以提前默认选中 --> <input type="radio" id="man" name="gender" value="man" checked> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="woman"> <label for="woman">女</label> <br> <!-- 多选框 --> 兴趣爱好: <input type="checkbox" id="running" name="running" value="on" checked> <label for="running">跑步</label> <input type="checkbox" id="basketball" name="basketball" value="on"> <label for="basketball">篮球</label> <input type="checkbox" id="dancing" name="dancing" value="on"> <label for="dancing">跳舞</label> <input type="checkbox" id="football" name="football" value="on"> <label for="football">足球</label> <br> <!-- 下拉列表框 --> 出生年: <!-- 通常是常规的下拉框,一行的,可以通过 size 属性设置多行显示,如本例 --> <select name="bornyear" id="bornyear" size="2"> <!-- Emmet 写法: option[value=$@1990]{$@1990}*30 --> <option value="1990">1990</option> <option value="1991">1991</option> <!-- value 为提交时表单的值,里面包着的内容为显示的值 --> <option value="1992">1992</option> <option value="1993">1993</option> <option value="1994">1994</option> <option value="1995">1995</option> <option value="1996">1996</option> <option value="1997">1997</option> <option value="1998">1998</option> <option value="1999">1999</option> <!-- selected 表示默认的选择项 --> <option value="2000" selected>2000</option> <option value="2001">2001</option> <option value="2002">2002</option> <option value="2003">2003</option> <option value="2004">2004</option> <option value="2005">2005</option> <option value="2006">2006</option> <option value="2007">2007</option> <option value="2008">2008</option> <option value="2009">2009</option> <option value="2010">2010</option> <option value="2011">2011</option> <option value="2012">2012</option> <option value="2013">2013</option> <option value="2014">2014</option> <option value="2015">2015</option> <option value="2016">2016</option> <option value="2017">2017</option> <option value="2018">2018</option> <option value="2019">2019</option> </select> <br> <!-- 可以设定一个按钮,如果没有绑定事件,则按下没啥反应 --> <input type="button" value="我是一个按钮"><br> <!-- 可以设定多行文本区域,设定初始的行列数和默认的文本 --> <textarea cols="50" rows="10" name="multicontents">您好!我是多行文本输入域,可以设定初始宽高</textarea><br> 隐藏域(你是看不到我的,适合放一些验证随机值等,提交表单时会一起提交): <!-- 隐藏域前台看不到,但值存在,值可以考虑动态加载,不同的人不同,用于做表单验证,避免机器人等 --> <input type="hidden" name="hidden" value="d27d7b1542d91641d1d232c9f58b96d1" /><br> <!-- 提交表单的 type 一定是 submit,重置为 reset,会把表单所有内容重置为初始状态 --> <input type="submit" value="提交表单"> <input type="reset" value="重置表单"> </form> </body> </html> ``` 最终呈现效果:  最后修改:2021 年 09 月 12 日 © 允许规范转载 赞 赠人玫瑰,手留余香