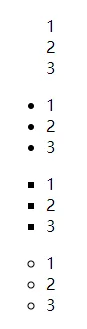
Loading... html 标签中,有一种十分常用的存在,那就是无序列表,我们的很多网页内容,可能都是一个个无序列表的内容,还有导航条等,也有很多是使用无序列表 `ul` 标签制作而成的。而它有好几种类型,我们这次就来学习一下。 默认的小黑圆点类型为 `disc`,其他类型可以根据你的需要来修改即可。 看一下我们的示例代码: ```html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>无序列表前的符号的不同种类</title> </head> <body> <!-- 无序列前面的符号 --> <ul type="none"> <li>1</li> <li>2</li> <li>3</li> </ul> <!-- 默认类型为 disc,也可以省略 --> <ul type="disc"> <li>1</li> <li>2</li> <li>3</li> </ul> <!-- 实心正方形 --> <ul type="square"> <li>1</li> <li>2</li> <li>3</li> </ul> <!-- 空心的圆形 --> <ul type="circle"> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html> ``` 你可以本地运行一下看看效果。 效果图:  最后修改:2021 年 09 月 11 日 © 允许规范转载 赞 赠人玫瑰,手留余香