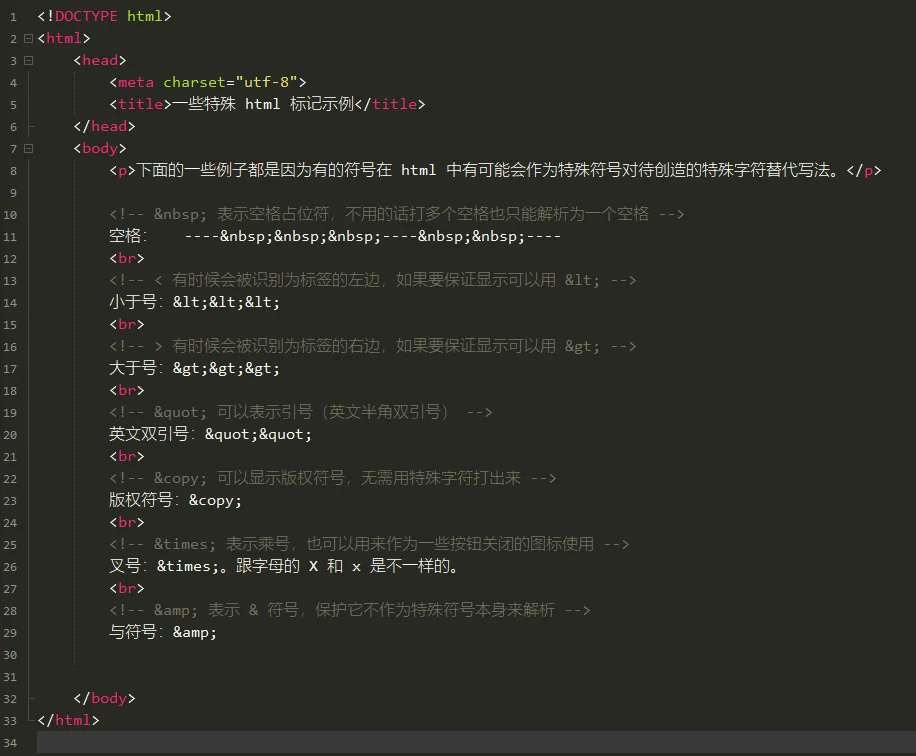
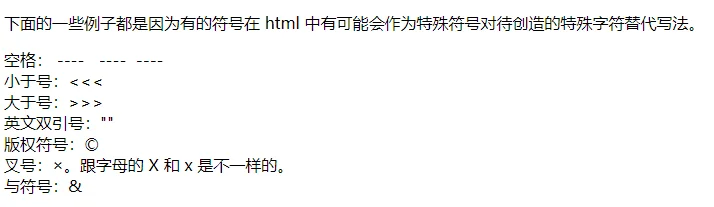
Loading... 在 html 中有一些标记,如果正常写可能会被当做 html 标签或关键词来解析,导致显示异常。为了解决这些问题,我们可以使用一些特殊符号标记来展现他们,下面我们来讲其中的一些: * 空格 \ * 小于 \< * 大于 \> * 引号 \" * 版权 \© * ×叉 \× * & 符号 \& 然后我们来看个源码展示(因为会自动转义,所以我们看代码截图吧):  最终呈现的效果:  最后修改:2021 年 09 月 12 日 © 允许规范转载 赞 赠人玫瑰,手留余香